声明:本程序仅仅只是实现了PHP、HTML页面拉取手机/电脑摄像头,进行实时拍照获取人脸,可根据你的开发需求进行进一步的实现所需功能。
使用截图
电脑我没装摄像头,所以就是能调取提示,其他不演示了
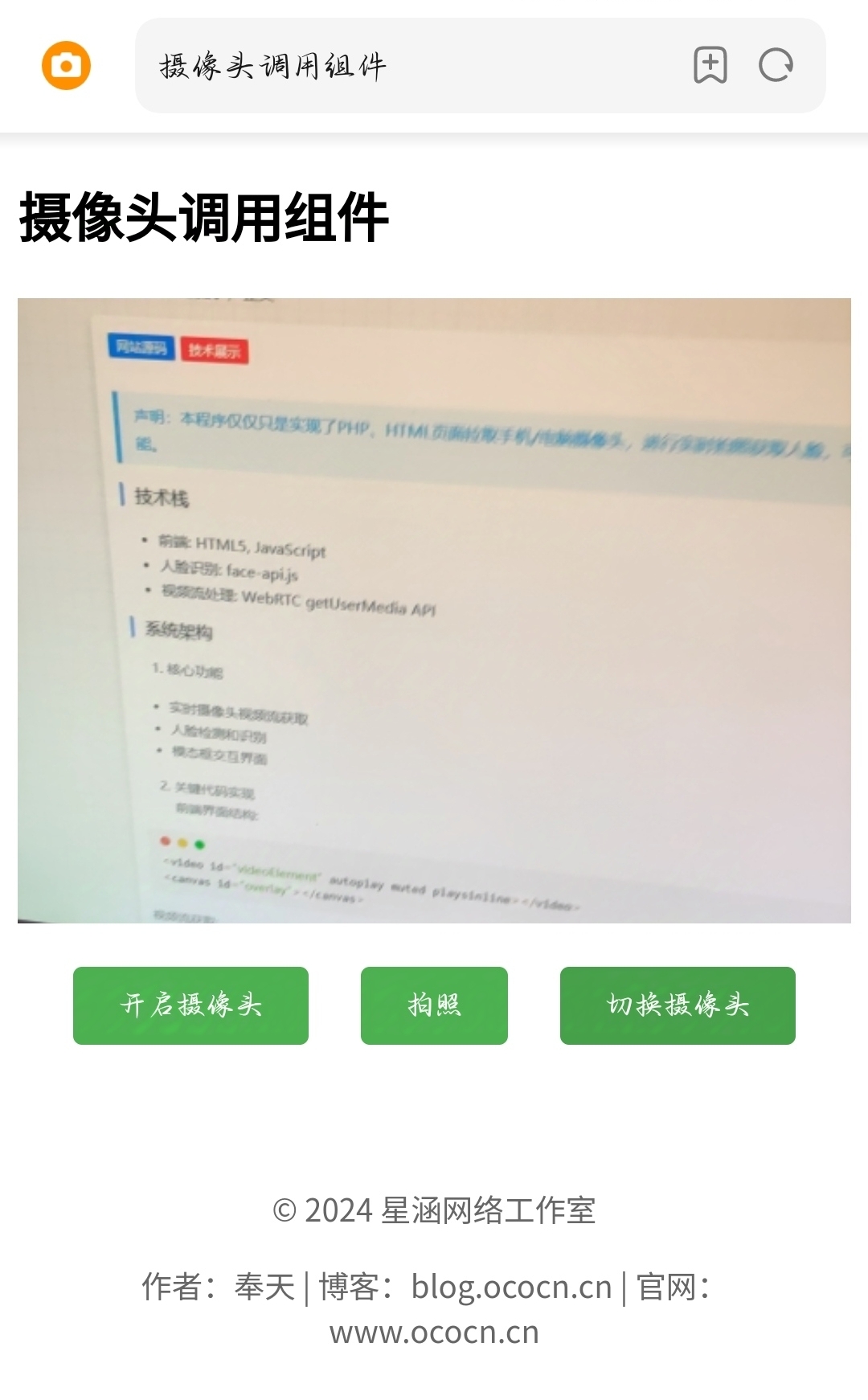
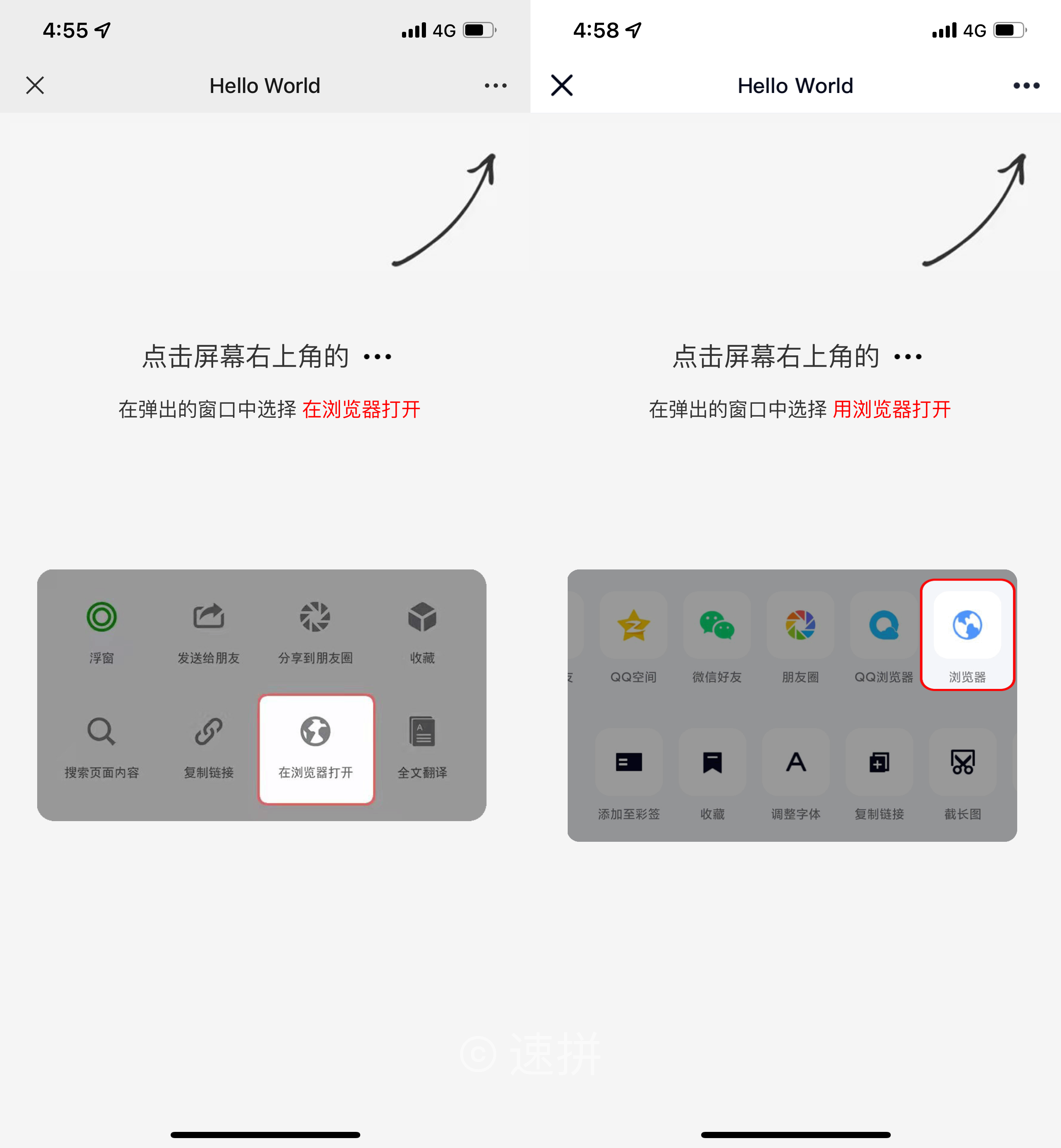
手机端如图

{/tabs-pane}
{tabs-pane label="使用"}

{/tabs-pane}
技术栈
- 前端: HTML5, JavaScript
- 人脸识别: face-api.js
- 视频流处理: WebRTC getUserMedia API
系统架构
- 核心功能
- 实时摄像头视频流获取
- 人脸检测和识别
- 模态框交互界面
- 关键代码实现
前端界面结构:
<video id="videoElement" autoplay muted playsinline></video>
<canvas id="overlay"></canvas>视频流获取:
navigator.mediaDevices.getUserMedia({
video: {
facingMode: 'user'
}
})3.技术要点
①模型加载
- 使用 face-api.js 提供的预训练模型
- 支持人脸检测、特征点定位等功能
②实时监测 - 通过 requestAnimationFrame 实现连续检测
- 在 canvas 上实时绘制检测结果
③用户体验优化 - 错误提示机制
- 响应式布局设计
- 模态框交互
应用场景
- 教育领域
- 在线考试身份验证
- 远程课堂签到
- 学生专注度监测
- 课堂情绪分析
- 安防监控
- 门禁系统人脸识别
- 考勤打卡系统
- 访客管理系统
- 异常行为监测
- 医疗健康
- 远程问诊身份确认
- 患者情绪监测
- 康复训练姿势检测
- 老年人跌倒检测
- 金融服务
- 线上开户身份验证
- ATM人脸认证
- 支付安全验证
- 反欺诈识别
- 零售商业
- 客流分析
- VIP客户识别
- 智能导购推荐
- 无人店铺管理
- 智能家居
- 家庭成员识别
- 智能门锁
- 婴儿监护
- 宠物监控
- 娱乐互动
- AR滤镜应用
- 视频会议特效
- 游戏角色表情同步
- 直播互动效果
8.办公管理
- 视频会议签到
- 办公区域访问控制
- 员工考勤系统
- 会议室预订验证
9.公共服务
- 景区游客统计
- 图书馆门禁
- 公交地铁刷脸支付
- 社区出入管理
- 特殊场景
- 疫情防控测温
- 无接触服务
- 人群密度监控
- 特殊人群关爱
后续优化方向
可对接其他平台的人脸库对比
优化检测的性能
添加数据存储和分析功能
总结
本系统通过整合现代Web技术和人工智能,实现了一个简单但实用的在线人脸识别解决方案。系统具有良好的可扩展性,为在线教育领域提供了可靠的身份验证方案。
源码下载

微信扫码进入小程序,点击查看密码,即可获得密码













评论 (0)