前言:这个模块适合任何主题及程序,只需要根据自己的主题或者程序进行改进就行
我这里演示的是我正在使用的Joe主题,是一款轻量、开源的主题
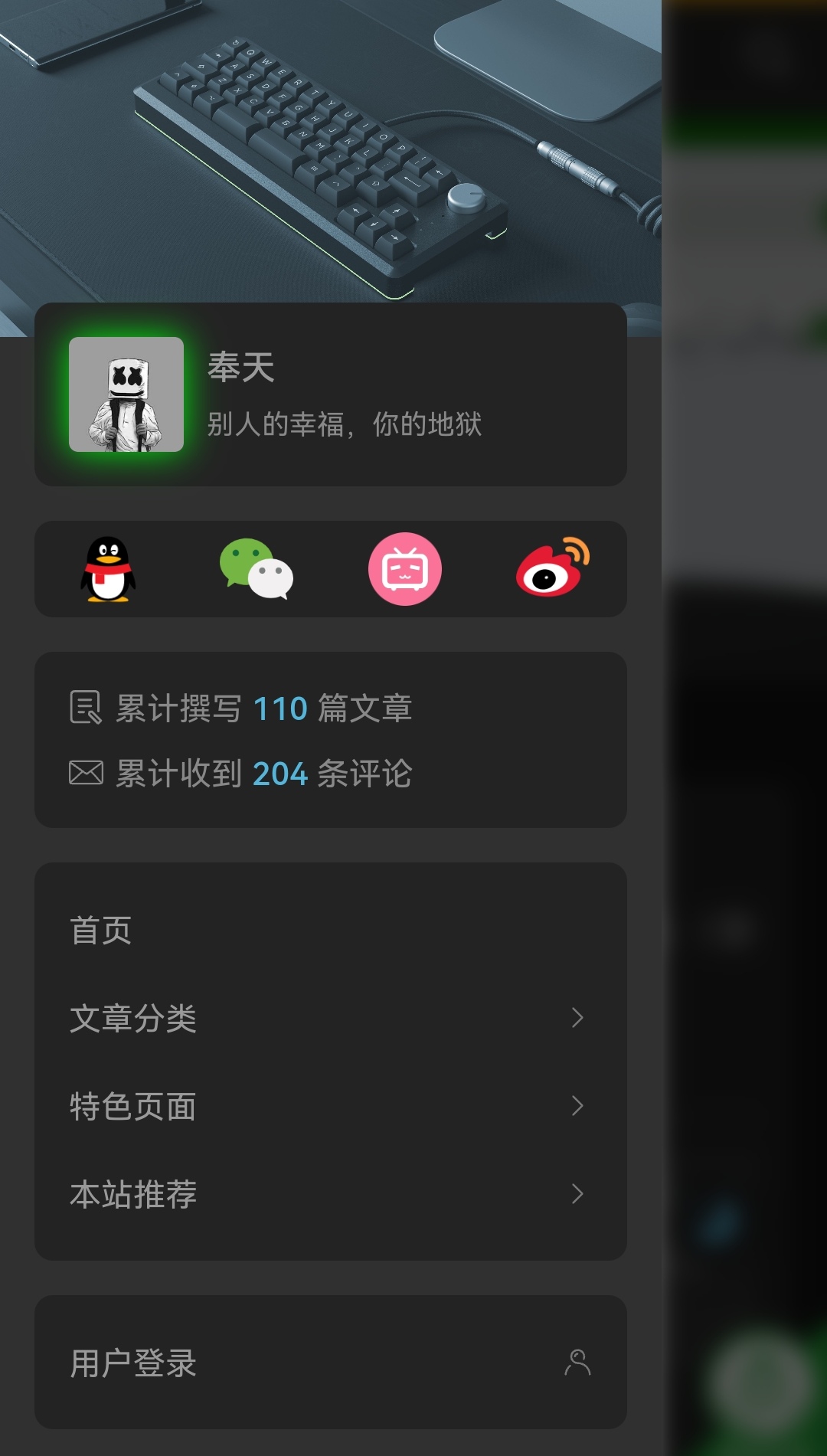
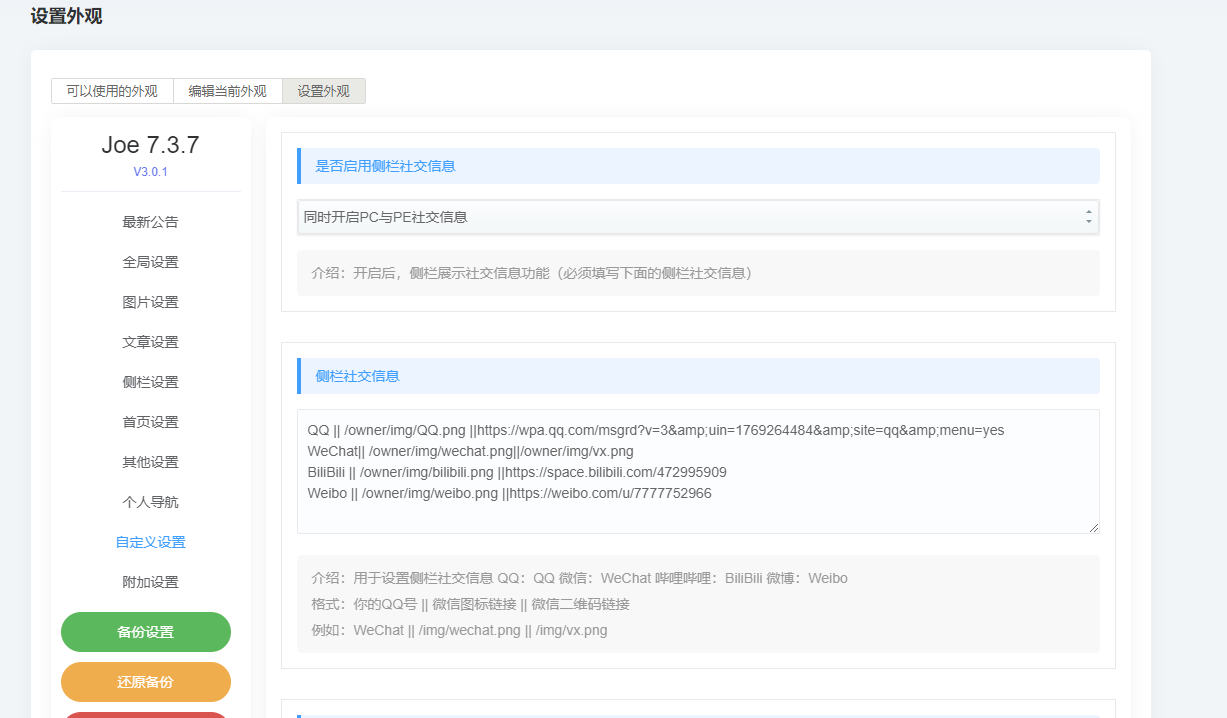
截图展示
{/tabs-pane}
{tabs-pane label="PE"}
{/tabs-pane}
教程
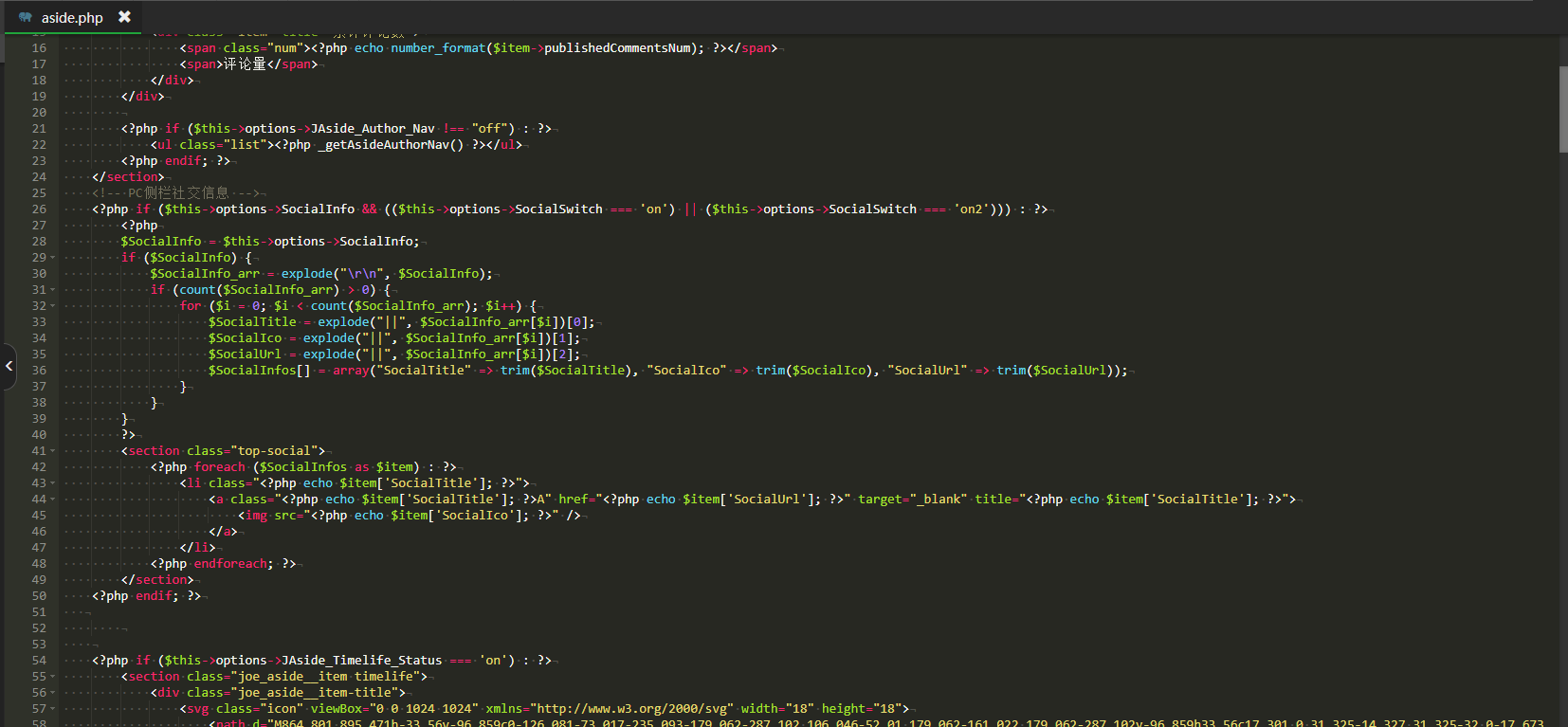
一、添加PC端代码
打开 Joe/public/aside.php 文件,然后在想要增加的位置添加以下代码
{/tabs-pane}
{tabs-pane label="位置"}
{/tabs-pane}
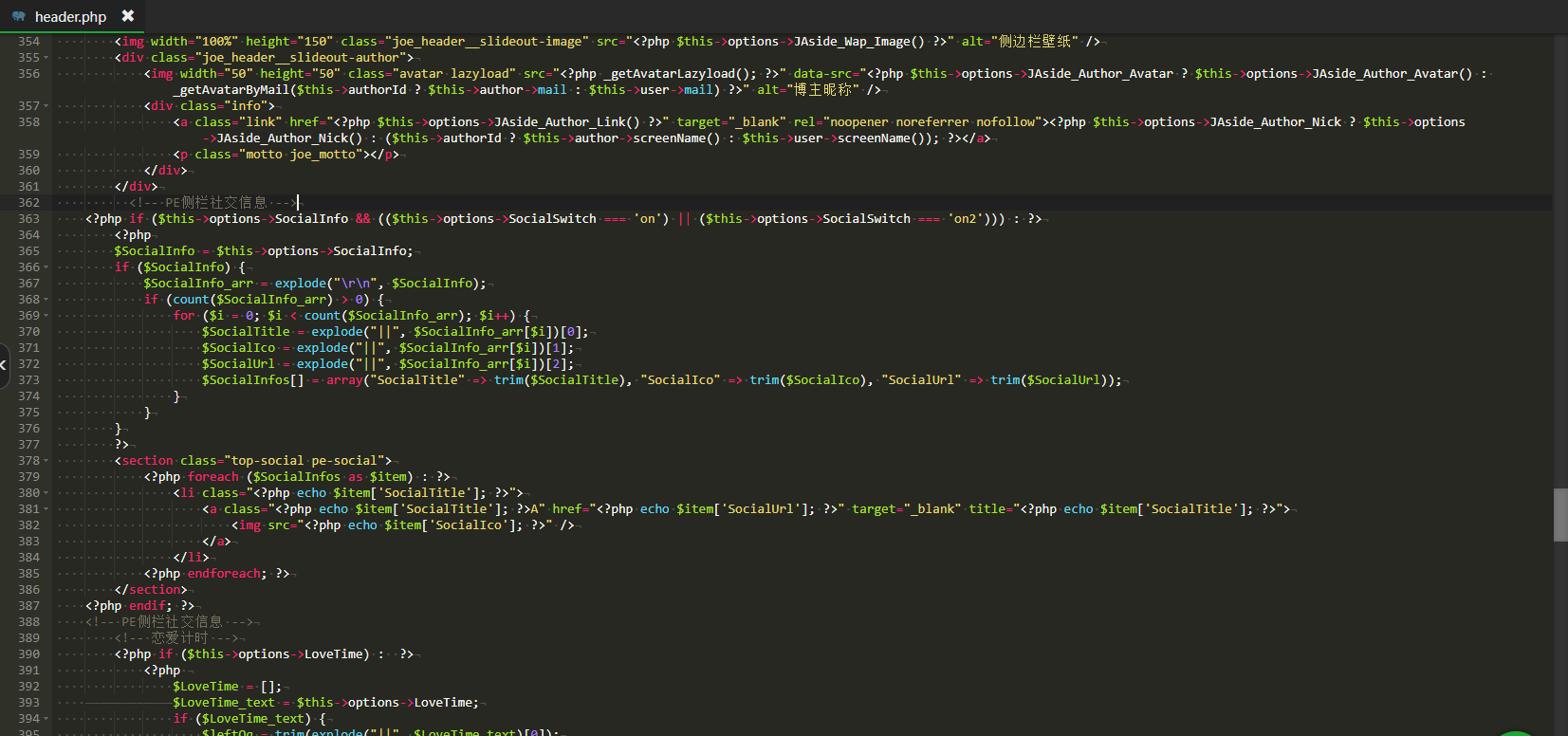
二、添加PE端代码
打开 Joe/public/header.php 文件,然后在想要增加的位置添加上面PC的代码
{/tabs-pane}
{tabs-pane label="位置"}
{/tabs-pane}
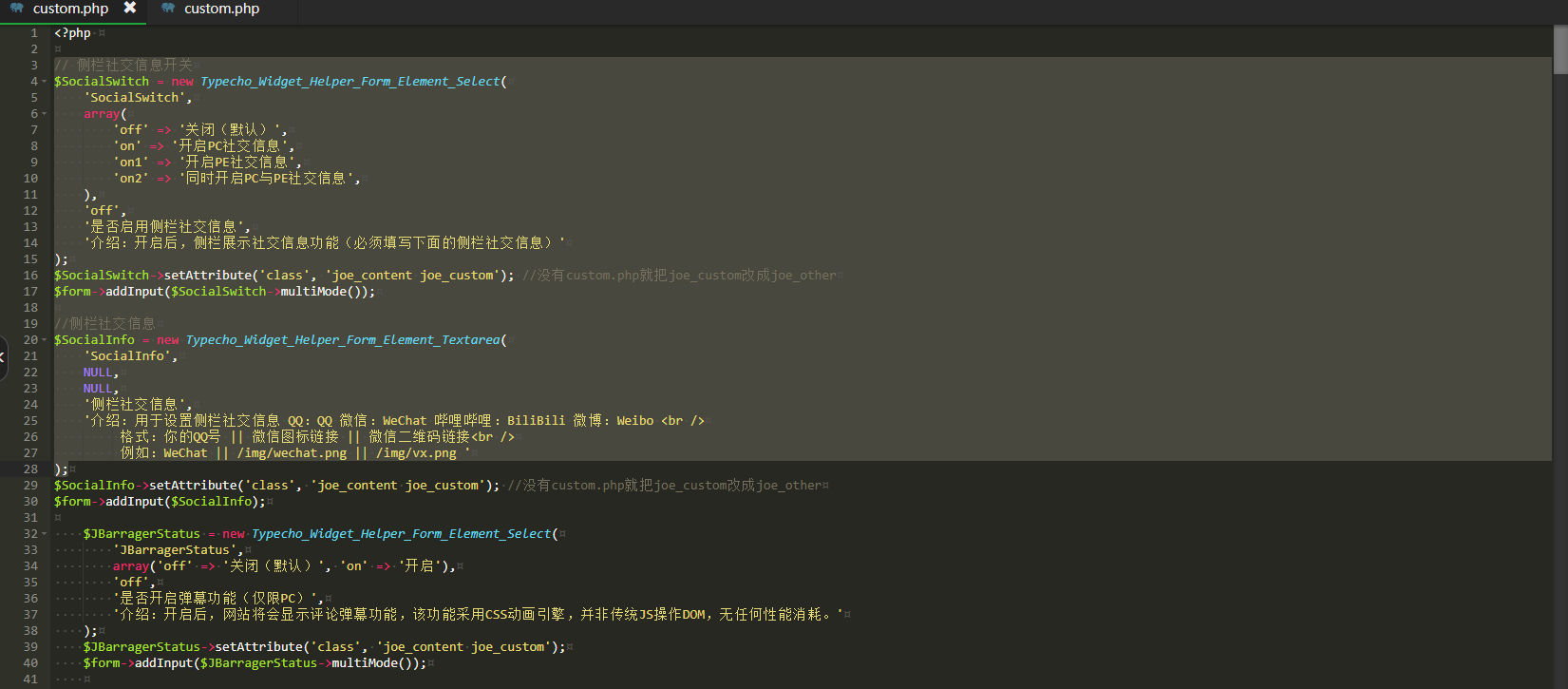
三、添加后台控制
其他模板直接在 functions.php 添加以下代码
Joe模板可以放在 Joe/public/custom.php 里面
{/tabs-pane}
{tabs-pane label="位置"}
{/tabs-pane}
{tabs-pane label="效果展示"}
{/tabs-pane}
四、添加样式CSS
在 Joe/assets/css/joe.global.min.css 里添加以下样式
.top-social {
position: relative;
padding: 5px 0;
width: 250px;
display: flex;
flex-wrap: wrap;
background: var(--background);
justify-content: space-around; //每个项目两侧的间隔相等
margin-bottom: 15px;
border-radius: var(--radius-wrap);
box-shadow: var(--box-shadow);
li {
width: 50px;
text-align: center;
padding: 5px 0px;
position: relative;
img {
height: 32px;
}
.WeChatInner {
display: none;
position: absolute;
box-shadow: 0px 1px 4px 2px var(--theme);
border-radius: var(--radius-wrap);
transition: 0.7s all ease;
background: var(--background);
-webkit-transition: 0.7s all ease;
top: -175px;
left: -50px;
transform: translate3d(0, 16px, 0);
width: 150px;
height: 150px;
z-index: 2;
&::before {
content: "";
position: absolute;
bottom: -16px;
left: 0;
right: 0;
margin: auto;
display: inline-block;
width: 0px;
border: 18px solid transparent;
border-bottom: none;
border-top-color: var(--background);
filter: drop-shadow(0px 4px 2px var(--theme));
}
img {
border-radius: 2px;
width: 140px;
height: auto;
margin: 5px;
background: none;
}
}
&:hover .WeChatInner {
display: block;
}
}
}
.pe-social {
width: 100%;
}五、添加JS(重要)
可以直接在 Joe/assets/js/joe.global.min.js 最后添加
不会添加就直接引用我的js
<script src="https://blog.ococn.cn/usr/themes/Joe/assets/js/custom.min.js"></script>{/tabs-pane}
{tabs-pane label="源代码"}
// 侧栏社交信息
if ($(".top-social li").hasClass("WeChat")) {
$WeChatA = $(".WeChatA");
var html = $WeChatA.get(0).outerHTML;
html = html.replace(/^<a/, "<div");
html = html.replace(/\/a>$/, "/div>");
$WeChatA.replaceWith(html);
$(".WeChat").mouseenter(function () {
$(".WeChat").append(
'<div class="WeChatInner"><img src="javascript:;" /></div>'
);
$(".WeChatInner img").attr("src", $(".WeChatA").attr("href"));
});
$(".WeChat").mouseleave(function () {
$(".WeChatInner").remove();
});
}{/tabs-pane}
教程结束
结语:
这里取了一个巧,给div设置了href属性,但是按照html规范这是不被提倡的
不过我这里为了获得弹出二维码的功能,把微信的a标签变成了div来达到微信图标不可点击的效果
一点拙劣的技巧,不建议做项目使用











66666666
6666666