截图展示
{/tabs-pane}
{tabs-pane label="文章页"}
{/tabs-pane}
第一步
先加首页
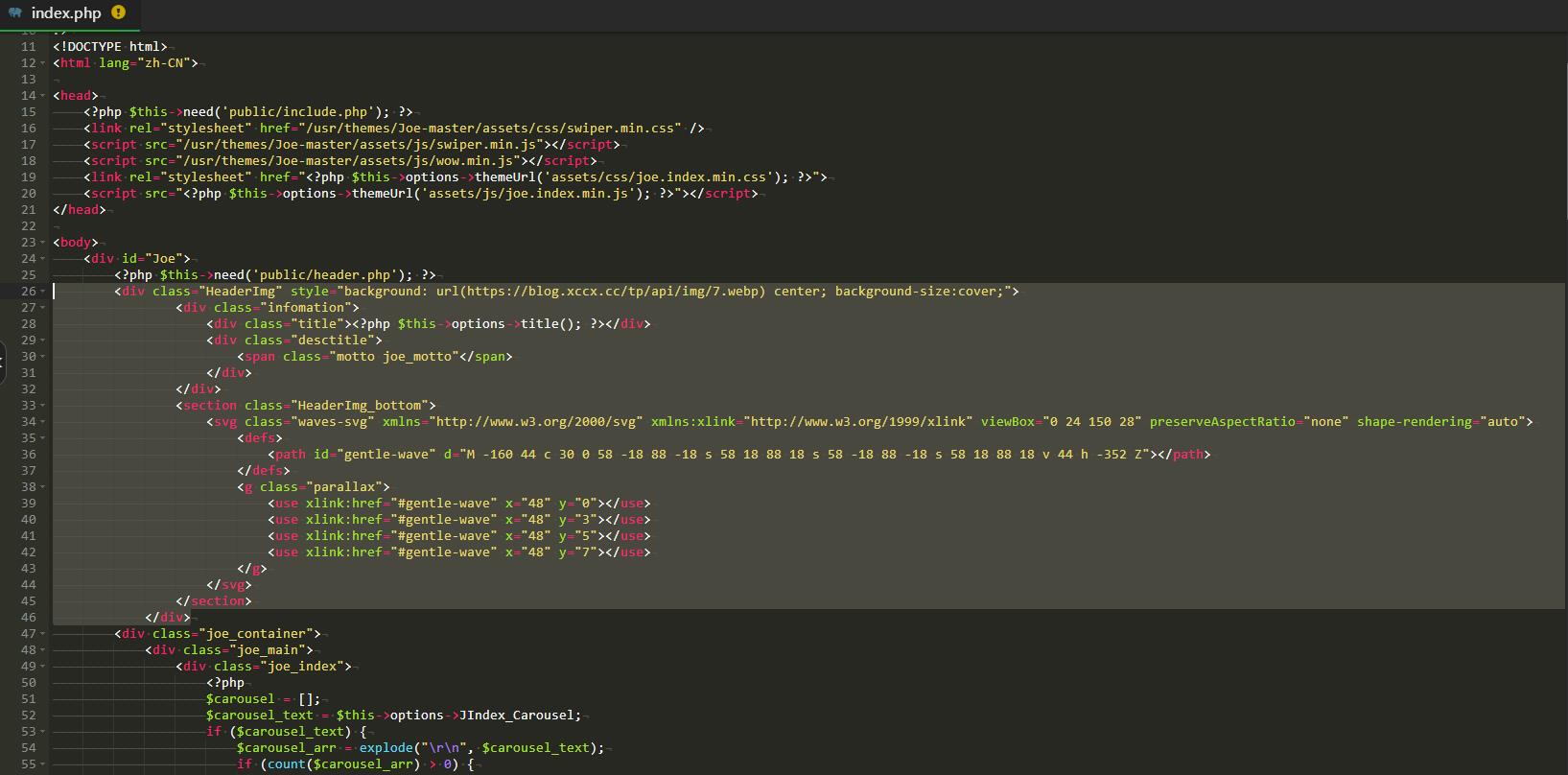
修改 index.php 文件,文件目录 Joe主题文件 /index.php
下面两个是我推荐的,放在图片地址里即可
同步侧边栏博主背景壁纸代码: <?php $this->options->JAside_Author_Image() ?>
随机背景图API:https://api.ococn.cn/api/img (代码里的这个链接可以换成自己喜欢的)
<div class="HeaderImg" style="background: url(https://api.ococn.cn/api/img) center;background-size:cover;">
<div class="infomation">
<div class="title"><?php $this->options->title(); ?></div>
<div class="desctitle">
<span class="motto joe_motto"</span>
</div>
</div>
<section class="HeaderImg_bottom">
<svg class="waves-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z"></path>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0"></use>
<use xlink:href="#gentle-wave" x="48" y="3"></use>
<use xlink:href="#gentle-wave" x="48" y="5"></use>
<use xlink:href="#gentle-wave" x="48" y="7"></use>
</g>
</svg>
</section>
</div>{/tabs-pane}
{tabs-pane label="代码位置"}

{/tabs-pane}
第二步
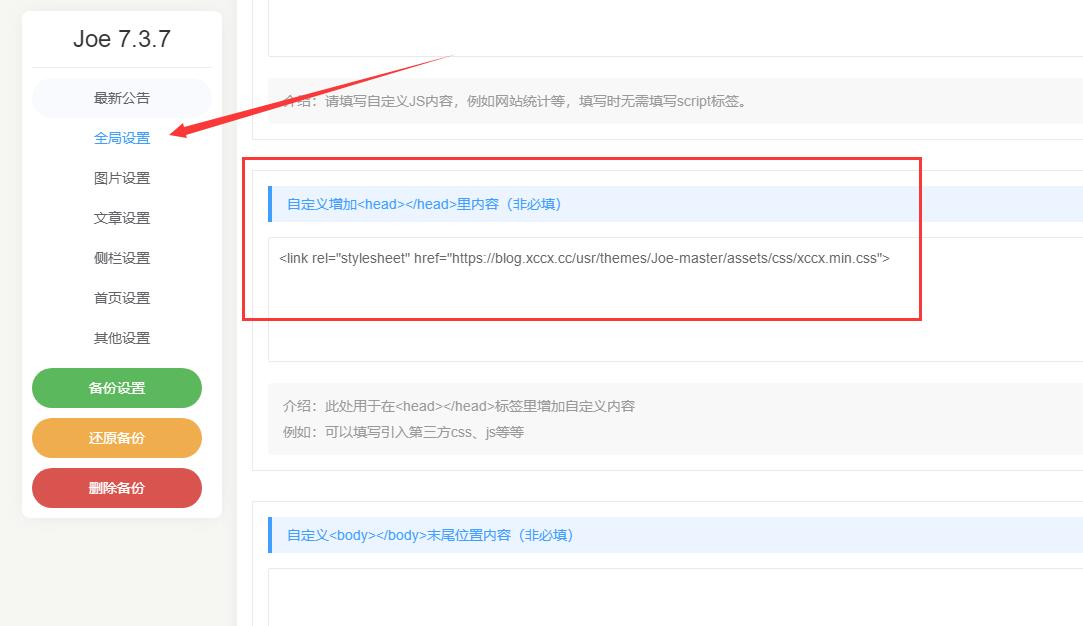
下载CSS文件放入服务器,然后后台代码引入CSS
<link rel="stylesheet" href="这里填写你CSS的直链地址">{/tabs-pane}
{tabs-pane label="代码位置"}
{/tabs-pane}
第三步
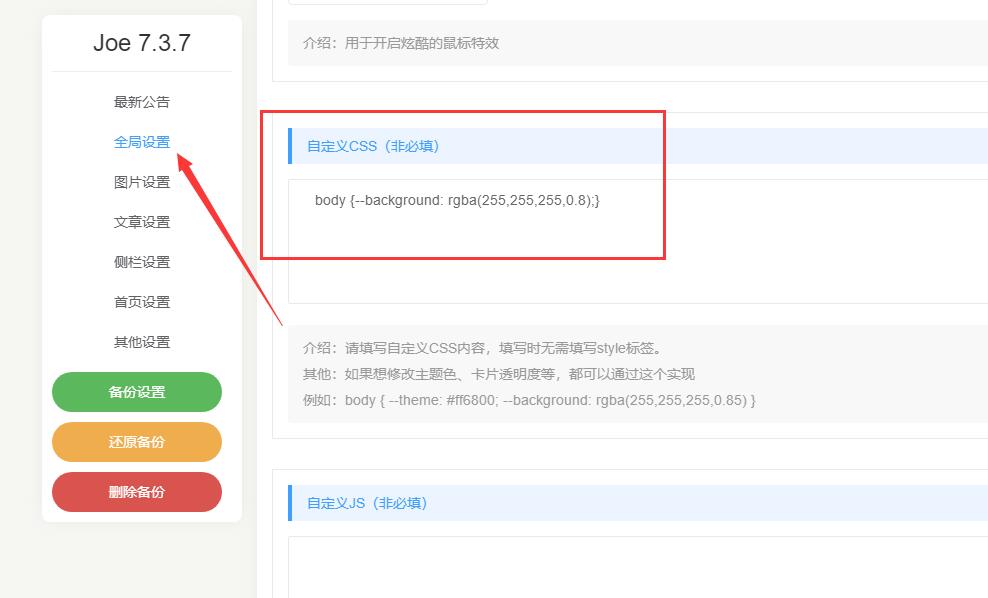
设置全局透明度,这个看个人需求,也可以忽略此步骤(不喜欢可以跳过)
body {--background: rgba(255,255,255,0.8);}{/tabs-pane}
{tabs-pane label="代码位置"}
{/tabs-pane}
第四步
再给文章页顶部加一个大图
友情提示:
文章顶部图显示规则写成了与首页文章列表一样获取,会自动显示文章里的第一张图,文章无图的情况下会自动显示你后台设置的自定义缩略图,在后台图片设置选项添加,或者你也可以更换自己的api图库。
自行更换图库方法:下面第一行代码中 <?php echo _getThumbnails($this)[0] ?>换成自己的图片地址即可
使用方法
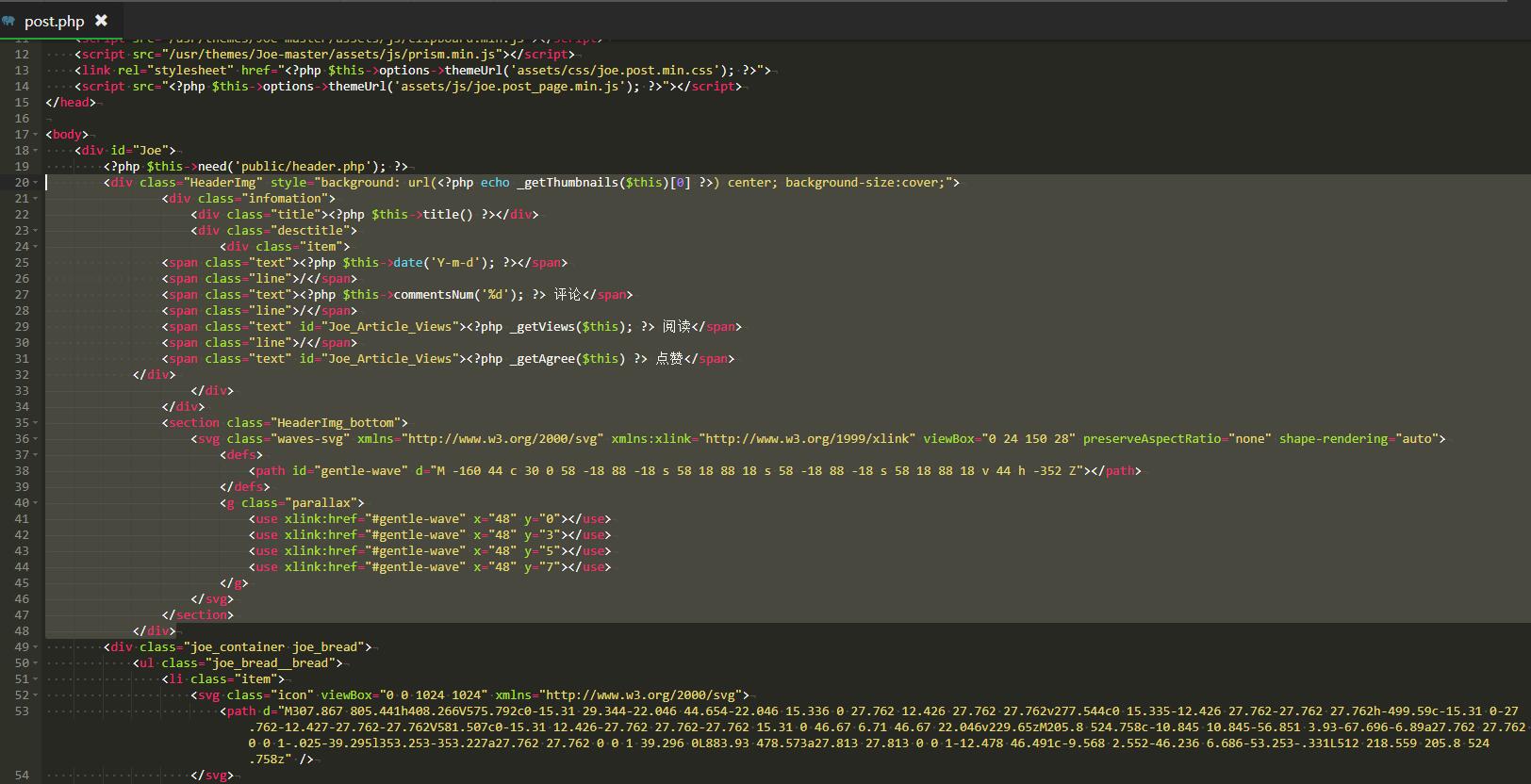
修改 post.php 文件,文件目录 Joe主题文件 /post.php
<div class="HeaderImg" style="background: url(<?php echo _getThumbnails($this)[0] ?>) center;background-size:cover;">
<div class="infomation">
<div class="title"><?php $this->title() ?></div>
<div class="desctitle">
<div class="item">
<span class="text"><?php $this->date('Y-m-d'); ?></span>
<span class="line">/</span>
<span class="text"><?php $this->commentsNum('%d'); ?> 评论</span>
<span class="line">/</span>
<span class="text" id="Joe_Article_Views"><?php _getViews($this); ?> 阅读</span>
<span class="line">/</span>
<span class="text" id="Joe_Article_Views"><?php _getAgree($this) ?> 点赞</span>
</div>
</div>
</div>
<section class="HeaderImg_bottom">
<svg class="waves-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z"></path>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0"></use>
<use xlink:href="#gentle-wave" x="48" y="3"></use>
<use xlink:href="#gentle-wave" x="48" y="5"></use>
<use xlink:href="#gentle-wave" x="48" y="7"></use>
</g>
</svg>
</section>
</div>{/tabs-pane}
{tabs-pane label="代码位置"}
{/tabs-pane}











233333
an